Developers use such tools as compilers, linkers, assemblers, disassemblers, stylesheets, load testers, performance analysts, GUI development tools, and code editors in their work. Due to the complexity of the stylesheet or the lack of CSS variables or functions, creating CSS can become extremely difficult to keep up with.
A technology known as a CSS preprocessor provides a solution to some of the strains associated with dealing with CSS as it scales. SASS (Syntactically Awesome Style Sheets) is a popular CSS preprocessor that was created in answer to this issue.
SASS has changed vanilla CSS like jQuery revolutionized vanilla JavaScript. Most SASS developers agree that they would never go back. Many people also feel that the major issue with new developers is how they utilize SASS rather than SASS itself.
However, SASS is the most beneficial when its best practices are applied. In this article, we’ll look at the main helpful tips to get you started.
SASS Architecture and Structure
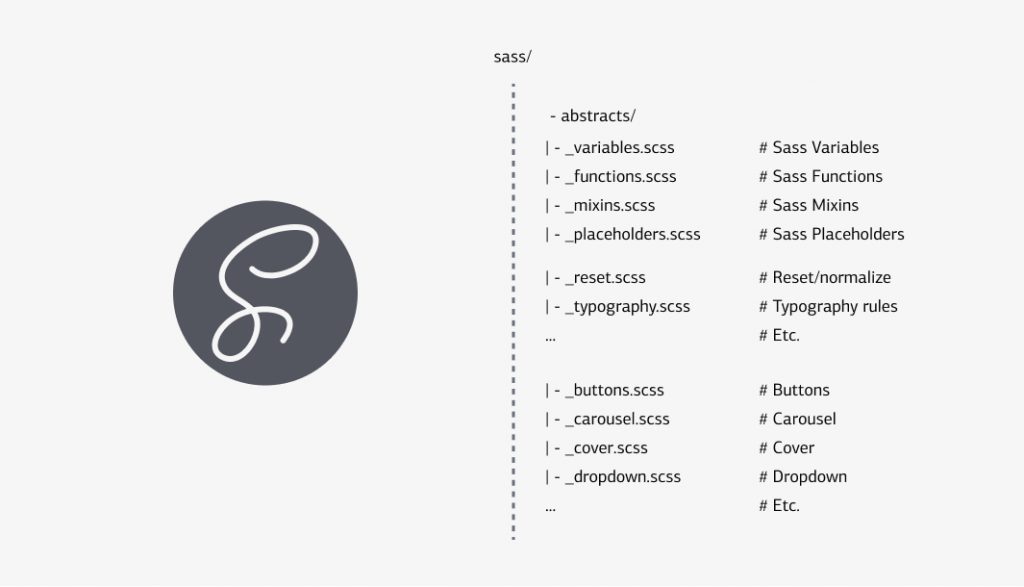
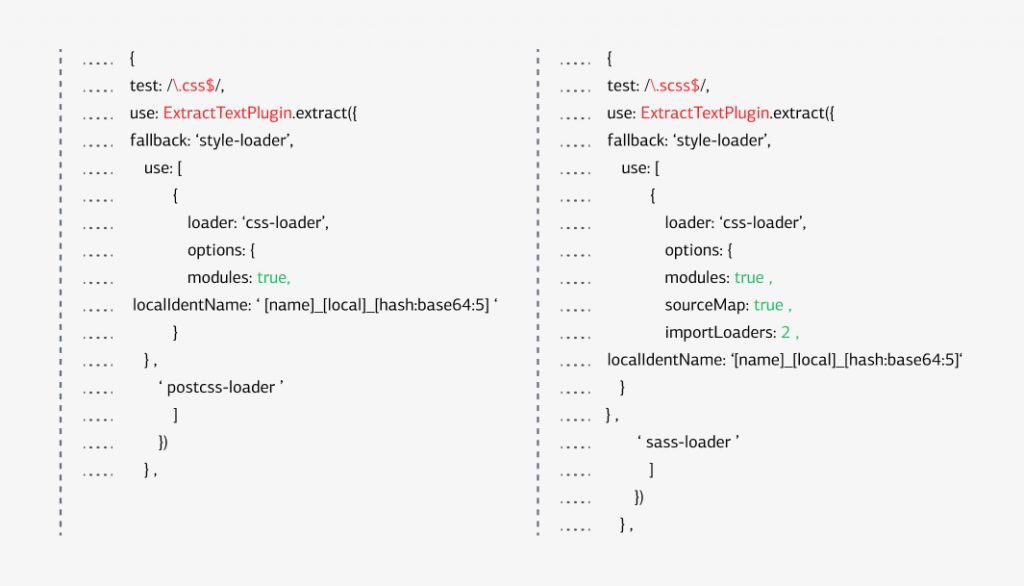
One of the SASS best practices is the ability to divide your styling into separate files without compromising on performance. File organization is the best place to start with SASS development. In modular programming, the imports and partials are essential.
The utility focuses on the variables and styles used throughout digital products. The reset folder is where you can create your version of a CSS Reset and specify everything about your webpage’s font.
This is only a recommendation, and it is just one of many options for organizing your files. Other approaches exist that employ alternative folder structures, such as “globals” for site-wide SCSS and “pages” for page-specific SCSS.
Let’s go over this suggested organizing method to see what each folder is for:
- /globals – contains site-wide SASS files such as typography, colors, and grids
- /components – contains SASS files with component styles such as buttons, tables, or input fields
- /sections – contains SASS files dedicated to specific pages or areas on a page (might work better combined into the /components/ folder)
- /utils – includes third-party utilities like Normalize that may be dynamically updated with tools like Bower.
- main.scss – the root folder’s principal SASS file that imports all others.

Usually, the main SCSS file is created in the root of the SASS folder into which all other files are loaded. These files are listed in the order in which you want the style to be applied. CSS’s cascading nature can also be used.
Buttons, carousels, and other similar items will have structurally specific rules under the components folder. Each component should have its own file. The layout folder examines the page’s overall position. This is where you will define your grid, navbar, footer, and other elements. The pages folder examines the style of each individual page.
This is only a starting point; there is plenty of space for you to add your own ideas. However, regardless of how you structure your SCSS, it’s critical that you have some organization with a different file (or folder) for libraries like Normalize that need to be updated, as well as components in SASS partials for your projects.
Reduce Mixin Usage
A mixin is an excellent way to add code sections numerous times inside a webpage. Including a mixin is equal to copying and pasting the styles across the CSS code. It generates a large amount of duplicate code and can clutter your CSS file. To quickly create changed styles, a mixin should be used only when an argument is provided. Otherwise, the code can be overloaded and will slow down the whole system.
Embrace Placeholders
Another SASS best practices is placeholders embracing. Placeholders, unlike mixins, may be used many times without providing any duplicate code. This makes them a far more user-friendly option for producing DRY CSS. The duplicated code in the placeholder is only written once, and only the unique styles are applied to the specific selectors. If the placeholder styles are not utilized, they are not output at all.
Use SASS Variables More Effectively
Using variables in CSS is not a new thing. For a time, we could define custom properties and utilize them later in our stylesheets, but browser support wasn’t always extensive. Using SASS eliminates the guessing by compiling all variables into something that a browser engine can read.
Instead of –, SASS uses $ to denote a variable. SASS employs the same syntax as it did to assign the variable value instead of CSS’s var() syntax. When we have a design system and want to maintain colors, header sizes, and font families consistent, this works really well.
If you ever need to modify the design system, you’ll simply need to update it in your variables file rather than look for it every time you defined a color. This is why it is critical to name your variables for their _function_ rather than their _description_.
If you name your variable _$purple_, it logically follows that the color associated with that variable name will be purple. This negates the purpose of utilizing variables in CSS or SASS.
Let’s use _$main-bg_ instead of purple and assign the value of _$main-bg_ to purple. This allows us to utilize a general word for our variable throughout our stylesheets while keeping the variable declaration in one place, saving us time if we need to change it later.

When dealing with Variables, it is important to establish a site-wide naming convention. They become more difficult to understand and reuse without one.
Here are some suggestions for developing useful variables:
- When naming your variables, don’t be too vague.
- Have and follow a naming standard (Modular, BEM, etc.)
- Verify that the variable’s use is justified.
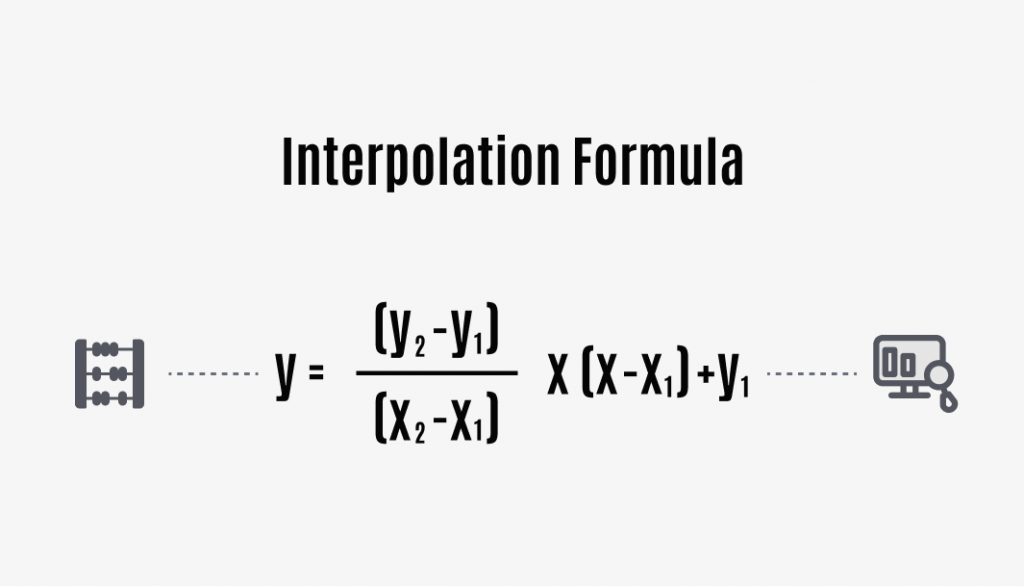
Using Interpolation
Interpolation, which comes from the Latin for “to polish between,” is merely an addition to a string. One use is to make selection rules more dynamic. Assume you want all of your icons to have a class name that corresponds to the icon’s name.

This is only one example of how string interpolation may be used in SASS. There are a few more: comments, function names, imports, and so on. This is only the tip of the iceberg in terms of what you can achieve.
Nesting in SASS
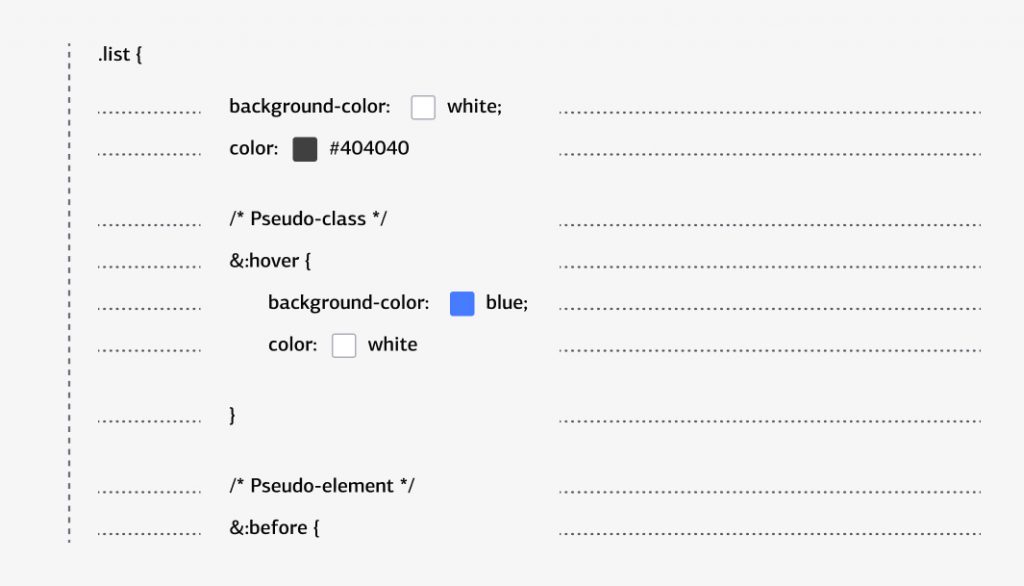
Nesting is one of SASS’s most recognizable features and SASS best practices. Unlike CSS, where each selector has its own block of CSS elements, SASS supports nesting in the same way that an HTML document does. It’s one of the most important SASS features that will significantly increase the DRY of your code.

We can see that the layering corresponds to the structure of HTML content, which makes it easy to follow the selector rules when bugs appear. We utilize the & to signal that the tag name is extended to the following selection rather than rewriting the HTML element or class name with the hover effect.
Using SASS Modules
SASS, like other programming languages, includes modules with helpful functions or attributes that you may use. SASS modules that are commonly used include:
- sass:color – a feature that allows you to brighten or darken a color
- sass:list – a function that performs list and array methods
- sass:math – a boundary function and mathematical constants (such as _pi_ and _e_)
- sass:string – a string method that is similar to standard string methods

To use these modules, just import them like any other file or module.
Keep Things Simple
Our final point in this article about SASS best practices 2022 will be to keep things as basic as possible. SASS’s goal is to make CSS more manageable and cleaner. Before adding any new mixins, variables, or functions, be sure their presence will benefit development rather than complicate things. All SASS features are valuable when used correctly and in moderation.

Creating an infinite list of variables with unclear usage, or a sophisticated function that is difficult to comprehend for anybody other than the author, is not the goal and will not promote development or provide DRY CSS.
Conclusion
So, we can sum up that SASS allows the creation of clean, simple, and less CSS in a programming construction. It has less code, allowing you to write CSS more quickly. Because it is a CSS extension, it is more reliable, powerful, and attractive. As a result, designers and developers may work more efficiently and swiftly.
The development in a SASS process may be corrected by changing code styles and adhering to recommended SASS best practices. In this post, we’ve listed some main tips from SASS expert developers at EVNE Developers.
Applying these practices to your workflow and seeing what works is the best approach to learning more. You’ll discover that certain activities are more useful than others over time, in which case you should keep what works and remove what doesn’t.