Nowadays, there is an app for almost anything. Some popular applications are Spotify, Netflix, Zoom, and Google Docs. In your opinion, what do these web applications have in common? Yes, they are all well-known SaaS-based products.
The ride-hailing company Uber is one more example of a SaaS solution, which has created a React component library called Base Web to help with the entire design process. The right selection of SaaS technologies play an important role in product development.
But what is the best SaaS technology stack? If you’re looking for an answer, you’re in the right place. Keep reading.
What is a SaaS tech stack?
A SaaS stack is a set of programming languages, frameworks, development tools, libraries, and software used to create a web or mobile application. It is an essential component in the development process and the core of your app construction. The SaaS technology stack is divided into the front-end and the back-end.

The front-end, also known as the application’s client side, refers to everything the user can see and interact with on the screen, including the app’s format and design. HTML, CSS, JavaScript, UI frameworks, and libraries are examples of front-end technology.
The back-end, or server-side, refers to the hidden part of users, which includes programming languages, frameworks, servers, and operating systems.
What is SaaS architecture?
SaaS architecture refers to a software delivery approach in which a vendor hosts an application for an organization on a remote server before offering the app’s functionalities to that business’s end users via the Internet.
This architecture enables numerous businesses to share a single model and configuration. This implies that all companies use the same hosted application and hardware, network, operation system, and other components.
There are two types of architecture for SaaS app development.
- Single-tenant architecture – In the case of single-tenant architecture, users don’t need to share their data since it allows them to use only one instance of software rather than the whole one.
- Multi-tenant architecture – The multi-tenant architecture allows SaaS software businesses to use a single instance to service numerous servers. Each user’s data is separated here, increasing visibility over time.
Out of the two, developing SaaS applications on a multi-tenant architecture is more widely recommended since it provides several benefits, such as cost savings, code reusability, seamless updates, and more.
Why Is Tech Stack Important?
The importance of a SaaS tech stack is based on the fact that your full stack will impact your application’s scalability, functionality, and profitability. As a result, making the appropriate selection regarding the best tech stack based on your company’s requirements is essential for building a saas.
It outlines the programming languages, frameworks, and tools required for a developer to work with the application. The SaaS stack indicates the entire application’s advantages and disadvantages because most coding languages have performance qualities and limitations.
As previously said, selecting the best tech stack for SaaS before beginning your project is important since making modifications can be difficult and, in some cases, will require additional money and effort.
Programming Languages And Frameworks
Python
Python is the programming language with the fastest growth. This programming language’s enormous popularity is due to its ease of learning and use. It is compatible with other major programming languages, such as C and C++.
Python is a general-purpose coding language with reasonably readable code. Python allows developers to manage asynchronous code, which entails different processing cycles. Furthermore, this language supports the vast majority of open-source and object-oriented programming libraries. The open-source Python platform’s libraries include AI and ML programming, substantially influencing the product’s performance.
Python enables platform-independent web design. This enables webpages to operate on several operating system platforms. Developers will need to make small changes to the source code to do this. This allows them to test the final product on various platforms in less time.
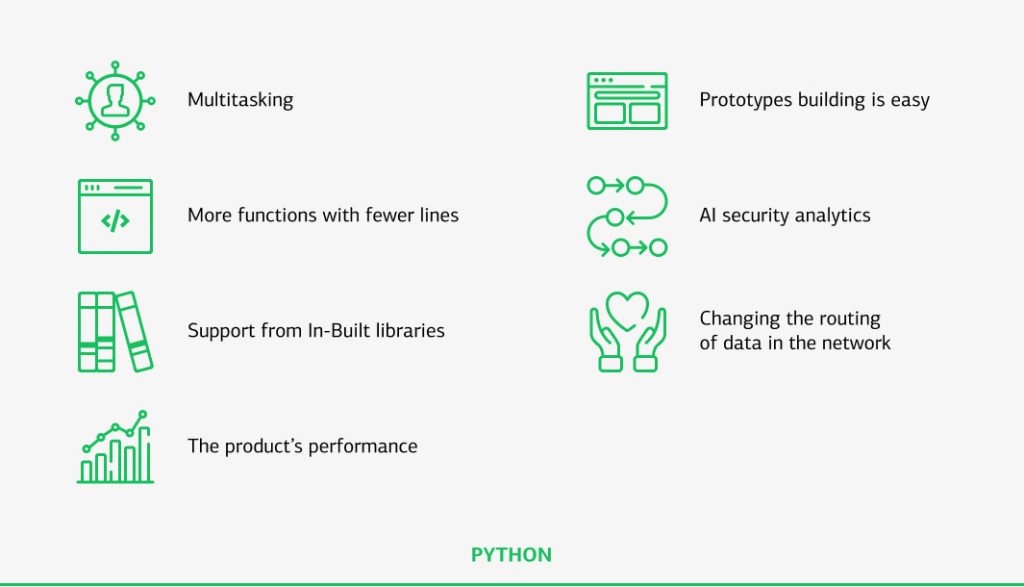
Benefits of Python:
- Python Web Development allows multitasking
- Developers can create more functions with fewer lines of code
- Python offers excellent support from In-Built libraries
- Prototypes building is easy
- Python’s ability to handle complicated processes makes it a perfect development partner for responsive websites
- Strong community support

Django
Django includes a complete Python framework. The ORM (object-relational mapping), directory structure, database interfaces, and admin panel are all included. It is easier to learn and has a rather large community.
The framework complies with MTV architectural patterns (model-template-architecture). This pattern is extremely useful for big projects and online applications since it allows us to separate the data manipulation, layout, and logic processes.
Creating a system that loads swiftly and satisfies customers is not enough. SEO optimization is also an important step in SaaS product building. Django, Python’s most popular framework, may connect users to SEO activities by introducing them to similar surfaces. It benefits not only the user but also search engines.
Furthermore, the framework helps developers avoid several typical security flaws such as SQL injection, cross-site scripting, cross-site request forgery, and clickjacking. Moreover, its user authentication system allows for the safe management of user accounts and passwords.
Benefits of Django:
- It’s open-source, and you don’t need a license
- Offers extensive documentation and a supportive community
- It allows moving ahead, deploying fast, making many changes along the way, and saving some budget
- It allows to scale the project up and down at any time

Flask
Flask is a microframework that provides all of the fundamental characteristics of a web application. Python’s various libraries and extensions make it simple to start and expand. This ease of use is critical while developing software with the framework since it allows for faster creation of minor features.
The framework’s capabilities are limited on its own, and more functionality must be provided via additional technologies. It takes an opposite approach to Django in many aspects, allowing developers to tweak and customize it to their requirements.
Diversifying the structure of your software project with microframeworks is simple with Flask. This open-source framework’s strongest point is its flexibility. When you know there will be more technological decisions to make, and you don’t want to be restricted by the selections you would’ve made with Django, Flask may be the perfect solution.
Benefits of Flask:
- It has a high performance and simplicity of implementation
- Flask provides a wide choice of extensions for the desired function
- It’s integrated support for unit testing
- Easy to use
- Offers high scalability for simple web applications

NextJS
NextJS is an open-source framework. It is built with Babel and NodeJS and is intended to work with React. It’s ideal for server-side rendering (SSR), websites, applications, linting and standards, HTTP caching, automated code splitting, and SEO tools.
It may be used to build SEO-friendly websites, landing pages, and e-commerce websites. It is a web software development kit that includes all of the tools needed to make the web quicker. Furthermore, because NextJS is built on top of React, it assists React in overcoming its technological limitations and creating server-side static, hybrid apps. Many platforms, including Tiktok, Binance, and Twitch, have used it.
NextJS demonstrates two types of pre-rendering. The first is service-side rendering, which allows for data collecting and rendering at request time, while the second is static generation, which makes data accessible before the request time, making it helpful in instances where data is not user-specific or is publicly cached.
NextJS also supports Typescript, which has become one of the main reasons for its success, as Typescript is a JavaScript-based programming language. It also works with Redux.
Benefits of NextJS:
- NextJS is a great way of creating MVP as fast as possible, thanks to many premade components
- It increases your conversion and sales with the help of SEO optimization
- Websites created with NextJS can be static, which ensures data security

React SWR
SWR is a TypeScript-ready, open-source, lightweight library that provides multiple Hooks for collecting data in React with caching. The acronym “SWR” refers to the HTTP caching principle of State While Re-validate.
SWR comes with a number of pre-configured settings, which makes working with it a breeze. SWR uses deep comparison, thus, re-rendering is only triggered when the data has changed. Furthermore, the comparison function is customizable. SWR also focuses on providing a basic, developer-friendly API for React developers with performance-enhancing features. Most of your requirements may be met with a single Hook.
Benefits of React SWR:
- Makes the UI work smoothly thanks to caching data
- Removes almost all slices holding API data and accompanying logic
- Simplifies the flow of revalidating data after making CRUD operations on data collections
- Speeds up the development of new API-dependent features

Celery
Celery is a Python open-source framework that is used to perform tasks asynchronously. It is a task queue that stores tasks and delivers them to workers in an organized way. It is primarily designed for real-time operation and allows for scheduling. Celery introduces several message brokers, including RabbitMQ and Redis.
It incorporates Flask, Pylons, web2py, Tryton, and Tornado, among other web frameworks. Assume we must visit the API every minute (hour) or send many emails at the end of the day. Celery can simply schedule this sort of repeating activity.
Consider the following scenario: a user submits a request, and the website takes too long to load. Meanwhile, Celery reduces page load time by performing certain functions as postponed tasks on the same or a separate server.
Celery’s users may then use callbacks to update the UI, process files, send emails, make database changes, etc. Celery’s primary benefit is that our application can continue to react to client requests. So that end consumers are not impacted.
Benefits of Celery:
- Python Celery is easy to set up since it is so simple and lightweight
- Python Celery is open-source software
- It’s a significant job queue for running operations in the background

Typescript
Microsoft developed and maintained TypeScript, an open-source, object-oriented language released under the Apache 2 license. TypeScript expands JavaScript with type-checking data types, classes, and other object-oriented capabilities. It is a typed JavaScript superset that compiles plain JavaScript.
JavaScript is a dynamic programming language that does not have a type system. JavaScript supports primitive types such as text, numbers, and objects but does not validate given values. The var keyword is used to declare variables in JavaScript and can point to any value. JavaScript does not support classes and other object-oriented concepts. As a result, it is difficult to utilize JavaScript to construct sophisticated systems with huge teams working on the same code without the type system.
The type system improves code quality and readability while making it easier to manage and restructure codebases. More importantly, problems may be detected during the compilation process rather than during runtime.
As a result, the reason to use TypeScript is that it detects mistakes at build time, allowing you to repair them before running code. It offers object-oriented programming features such as data types, classes, enums, and so on, making JavaScript scalable.
TypeScript compiles to standard JavaScript. TypeScript also includes a compiler that can be used with any browser or JavaScript engine, such as Node.js. To compile, TypeScript requires an ECMAScript 3 or higher compliant environment. Today, all major browsers and JavaScript engines meet this requirement.
Benefits of TypeScript:
- Assigning specific data types to variables and enforcing their immutability allows you to identify bugs faster.
- Code quality and clarity are extremely important in larger projects with multiple software developers working on them simultaneously.
- TypeScript allows you to close stages with all their functionality and open up new ones with budget updates.
- High software developer availability

How to Choose The Best Saas Tech Stack?
Here are a few effective ways to choose the right tech stack for SaaS project. Let’s go through them one by one and explain why they are important for choosing the best tech stack.
1. Products’ functionality, speed, and performance
It is the same as the previously described component. It double-checks the efficiency and compatibility rate of matching a project with the best web app tech stack. The intended performance, speed, and functionalities of the project for its users all play a role in deciding which tech stack for SaaS to choose.
2. Adopt an MVP approach
You can choose the MVP development approach to seize the possible opportunity and map out the SaaS product map to fulfill the demands of your customers better. The first product version can help you figure out what your prospects need. Through this MVP, you may rework your app’s strategy or give greater market differences based on client input. Consequently, you will have a whole new view of the success of your solution.
3. Identify system load requirements
It is yet another critical component. Because different projects have varied processing loads, not all full stacks can meet all processing load needs. To put it another way, you should evaluate your potential product processing demands with the capability of the tech stack to ensure it can satisfy that need.
4. Invest in agility
The SaaS technology stack enables customers to be more agile and respond to market needs more quickly and effectively because changes in a SaaS product are immediately provided to all users regardless of the platform, testing can be conducted on closed audiences, and feedback collection after updates can be massive.
Therefore, the technology stack must support frequent deployments, be flexible in settings, and have a stable architecture that will not spill over the entire product and all users in the event of changes.
Ready to build a new project?
Choosing a technology stack for SaaS development is a complicated process with several aspects to consider. There are various ways how to apply it, but it is important to plan ahead. It will save time and money, as well as help the timely launch of the completed web application. Of course, you can try to choose the best stack for web development on your own, or you can hire a software development company.
EVNE Developers has vast experience in employing numerous tech stacks for various industry projects and can complete your SaaS development and MVP development tasks. Besides, you can hire our dedicated team of specialists to put your ideas, goals, and business requirements into action with our SaaS application development services.